
Texas Department of Information Resources (DIR)
Rebuilding the online presence of Texas’ IT backbone.
User Research, Information Architecture, Drupal CMS, Brand Design, Visual Design, Responsive Design System, Messaging

DIR manages all communications technology, government information and related operations for the state of Texas. Through its website, they connect state agencies to the best IT vendors in the country. With its infrastructure, they’re responsible for securing the state’s data. They’re charged—by law—with driving the economic competitiveness of Texas.
But you wouldn’t have known it by the state of their old website:

Existing Sitemap and Homepage
DIR is a progressive organization but years of feature creep had taken its toll. The root of the problem? Sharepoint. (Collective groan.) Consequently their sitemap was unmanageable. Their services were unfindable. Visual design was fractured. Responsive support was inconsistent. Content was un-governed. Audience goals had blurred, and frustrated customer calls were piling up.
It was time to migrate 100,000+ pages of content to a dynamic, open CMS and streamline integrations to one robust CRM. But what would DIR need in the future? And what did users actually need now? How were DIR departments truly managing efforts? Like with any project, we started with research.

Research Summary & Strategic Recommendations
Using audits, surveys, and interviews, we zeroed in on the goals of DIR’s audiences. Through workshops, we defined DIR’s short-term and aspirational goals. After analysis, we gauged each group’s capacity for success. Now armed with the right insights, we drafted a design strategy to ensure that success.
DIR had lost track of audience priority and needs. Site search was useless. Taxonomies were confusing. Page goals were undefined. Duplicate content was rampant. The brand was disintegrating.

User Personas & Journeys to the Rescue
Before rebuilding information architecture, we plotted every user need. By translating our research into empathy, we could define every beginning and end the architecture had to support (and design the branding needed to drive the new experience).

Wireframes for Every Product Goal
Armed with new user flows, new content inventories and a complimentary tech stack (Drupal 9 + Salesforce), we start to wire. Immediately, buried value begins to surface: audience-based navigation, structured content, discoverability over search. Atomic design libraries. Reusable code. Content governance. Responsive components. WCAG AA accessibility. Holistic content strategy.
This process required hundreds of wires and discussions. By aligning to a research-driven roadmap, buy-in was a breeze. Now it was time to bring the design to life.

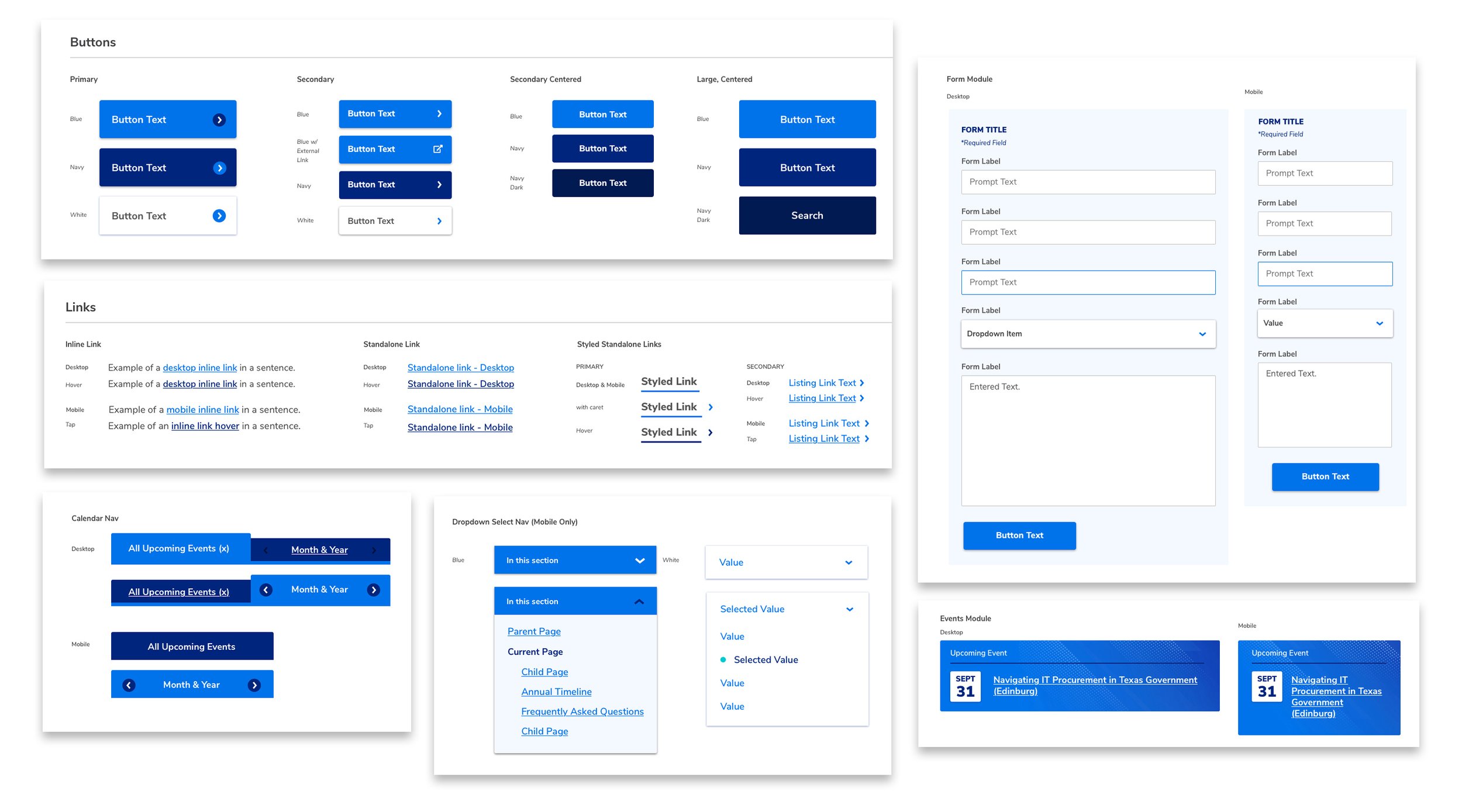
A Product—and Brand—Design System
Supporting both the organization and user experience, the new design system embraced a confident minimalism, conveying a clear and inviting sensibility with a simple, usable interface.

Brand new functionality and a deep bench of content types required an embrace of atomic methodology and a thoroughly flexible system of responsive components.

To ensure the process from IA to code was seamless, serious design ops are in place: Artifacts share taxonomy and class names. Design libraries are hosted in the cloud for collab (Sketch) , version control and documentation is in place for dev handoff (Zeplin/GitHub), and QA is run through an agile, kanban-based PM process.

New system typography, color palette and image art direction carried over to offline marketing and collateral, rounding out a brand transformation anchored in a digital-first mindset.

And did I mention mobile? Analytics showed site visits were predominantly desktop. We were going to change that. Every piece of functionality was not just responsive, but progressively enhanced for a seamless, better experience on mobile.

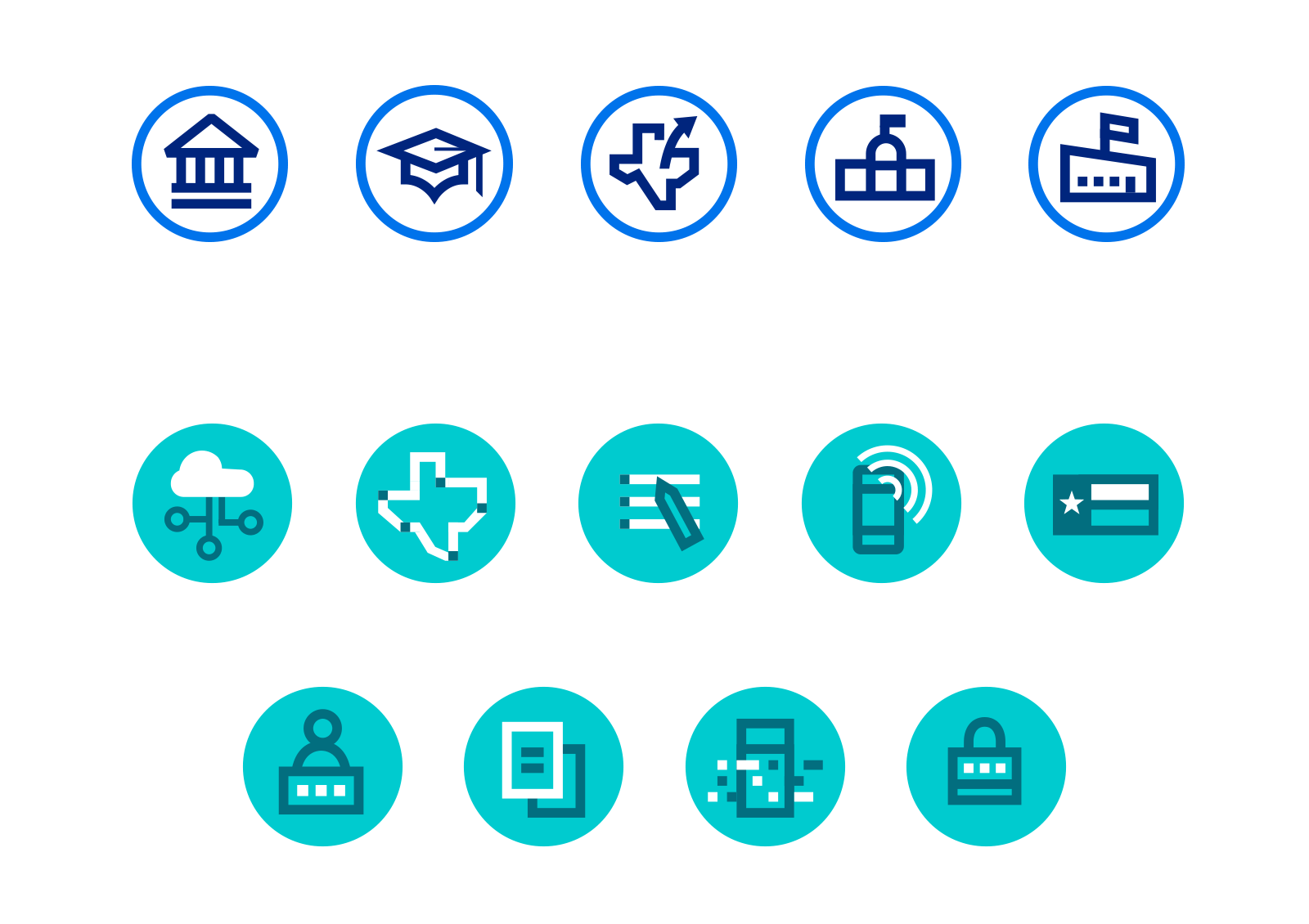
Icon Design
Last but not least, a small moment of delight. Being a fully WCAG AA accessible site, flashy animation and transitions were off-limits. Instead, we added a small set of custom marketing icons to add subtle character across the new intentionally stark branding.
